This content is sponsored by GemPages Shopify Landing Page builder.
What percentage of your total website traffic converts to a paying customer? How much more revenue would you earn if you could boost that number by just one point? With a well-designed Shopify landing page, you could see more income than ever before.

Not all landing pages are created equally, however. We’ll walk you through the various types of landing pages, and why you need them before we dive into how to create them and the best practices to follow.
What is a Shopify Landing Page?
Landing pages are pages specifically built around a conversion goal. Data shows the average landing page conversion rate is just 2.35%, but the top 10% of pages get conversion rates of 11.45% or higher. Shopify landing pages are those pages built on your Shopify store.

How are landing pages different from product pages?
A product page serves multiple purposes – to educate users about your product, and to make it possible for shoppers to buy it.
A landing page, on the other hand, is designed to get shoppers to take a specific action – that may or may not be making a purchase.
Product pages can only be used in your Shopify store, but landing pages can be deployed anywhere along the customer journey. You can use them to:
- Promote specific products
- Advertise product collections
- Promote limited-time deals
- Collect leads for your email list and other marketing campaigns
Types of Landing Pages
Splash Pages

Splash pages are the ones users land on after they click an ad. They are most commonly used to share an announcement or verify the user’s age. For Shopify, you may see this as a Coming Soon page or a Password page.
Splash landing pages use strong visuals with minimal copy but powerful messaging to leave an impression on users. Splash pages come before a web page so you can use them at any point throughout the marketing funnel. However, it’s most common to use them at the top of the funnel to boost brand awareness since there’s a bit of a “wow” factor involved.
Lead Generation Landing Pages
Lead generation pages are typically found in the middle of the funnel because that’s where you capture a prospect’s information. For a strong lead gen page, you have to strike the proper balance between asking for a user’s email address and the reward you give them in exchange. You can make your reward a downloadable checklist, ebook, or some other digital product, or a product discount.
Shopify makes it easy to build this kind of landing page with built-in contact forms and customer forms you can add to your Password page, Coming Soon page, or a lead capture page.
Sales Pages

Sales pages are used at the bottom of the funnel when you need to convert a regular visitor into a buying customer. Because of this, structuring and designing these pages is more difficult. Shopify makes the process easier with Product pages and collections pages, with templates. The templates are limited and require some customization to take them from the standard product page to a sales page that converts. We’ll get to how to transform the pages later in this post.
Sales pages vary in length, based on how much information you need to convince someone to follow your call to action. Typically, the more expensive or complex your product is, the longer your sales page needs to be to address all the potential objections a buyer may have.
Thank You Pages

Buyers get redirected to a thank you page after entering their information or making a purchase. Going beyond a basic, boring design with a single line that reads “Thank you for X” to provide a well-designed and visually appealing page not only helps move leads through the funnel but can also boost your average order value with repeat customers.
Seasonal Landing Pages

A seasonal landing page is a standalone page that directs users to a seasonal or holiday sale. For the greatest chance of conversion, focus on creating a festive design that matches the current season/holiday, clearly communicate your offering, and remove the header and footer elements on the page – as those will distract from your CTA. Create a sense of urgency with a limited-time offering, and include discounts with free shipping.
Why You Need Shopify Landing Pages
Address Customer Concerns
Buyers will always have objections to purchasing – even if they’re familiar with your brand and products. It may be that they’re worried about making such an investment, or they’re not sure your product offers all the features they’re looking for. Whatever the fears holding buyers back are – the landing page is the best place to address your most common customer objections. Having dedicated landing pages ready to support your campaigns when you first launch your Shopify store is key to success.
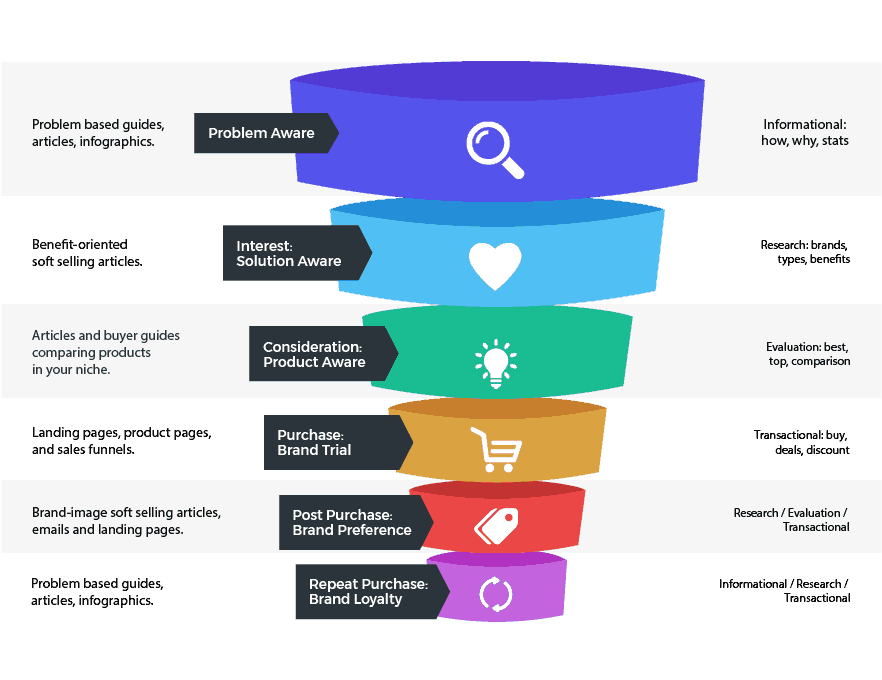
Move Buyers Through the Sales Funnel

Since each Shopify landing page has a specific focus, you can use them to move people through your sales funnel. For instance, at the beginning of the funnel, or the awareness stage, you can use landing pages to collect leads from your target audience and share an ebook or list of tips as they relate to the problem your customers are trying to solve.
In the consideration phase or the middle of the funnel, people know your brand and are now considering how your product is the best option to solve their problem. Here’s where you can use landing pages to offer case studies, webinars, or free samples of your product. Customer testimonials and other social proof are helpful here, too.
And in the decision phase, or at the bottom of the funnel, when the customer is ready to buy, you could offer free trials, discount codes, etc.
Measure the Success of Marketing Campaigns
With tracking tags, you can see how much traffic each landing page got, and where it came from. Your analytics data will tell you which marketing channels were most successful, so you can re-invest your efforts there.
Creating a Shopify Landing Page
Use Landing Page Builder Apps
Shopify has a wide selection of landing page builder apps available in their marketplace. GemPages is one landing page tool, that makes it easy to build a variety of landing pages on your site with just a few clicks. It uses a drag-and-drop editor so you can design pages without coding knowledge. Plans start at just $15/month and include an unlimited number of landing pages. A free trial is available so you can test the features and design elements before making a commitment.
Pros
- No technical knowledge required
- Choose the template that works best for your needs – all templates are built for conversions
- The ability to choose from over 100 design elements, ecommerce elements, and marketing elements
- Split-testing so you can see which landing pages your audience responds to better
- Pages created with SEO-friendly code with the ability to edit SEO descriptions and tags for better optimization
Cons
- No free plan available
- LImited templates on the lowest plan
- No built-in website analytics
- Split-testing is only available on the Business plan or higher and is limited to two campaigns
Use the Product Collections Feature
Every Shopify theme supports Product Collections. If you know the kind of traffic you’ll be sending to these collection pages, you can customize them accordingly.
Pros
- Customers are likely already aware of how collection pages work, reducing friction to improve usability.
- It’s easier to design and write the page content for these custom landing pages
- It shortens the distance to your “Add to Cart” button, making it easier for people to actually purchase.
Cons
- Limited functionality may negatively affect the average conversion rate
Build a Shopify Landing Page Template
Create a new template within your Shopify theme so it’s easier to build custom landing pages throughout your store. It will require some HTML code editing, however. If you’re not comfortable editing code or familiar with Shopify’s coding language Liquid, then you’ll need to hire someone to help you.
After you create the template, you can create a new Shopify Page with the template and customize the elements as needed.
Pros
- Highly customizable for your brand’s needs
Cons
- Requires technical knowledge or a professional coder to help you create it.
- Steep learning curve if you want to try to do it yourself
- Needs to be redone if you ever want to change your Shopify theme
Shopify Landing Page Examples
Below we look at some landing page designs that are worth mimicking in your own marketing campaigns.
Anna Sui

Anna Sui, a luxury fashion and fragrance brand, demonstrates how easy it is to use product collections pages as landing pages.
Amazfit

Amazfit is a brand of smartwatches. Here’s a great example of a product landing page. It provides a ton of detail for people who are interested in purchasing and makes it easy to compare specs with other watches the company offers.
Turtle Beach

Turtle Beach is a popular gaming headset company. This amazing Shopify landing page highlights all the products in a particular category.
Moschino

Luxury fashion brand Moschino uses a landing page to showcase the fashions from the latest runway releases. It features videos of the fashion show, along with still photographs.
Davines

Luxury hair care brand Davines is a prime example of how easy it is to create custom landing pages. In the screenshot above, we see a landing page that focuses on the brand’s commitment to social and environmental sustainability.
FAQs
Creating Stellar Shopify Landing Pages is Easy with GemPages
When you want to create landing pages without understanding how code works in Shopify, then the GemPages landing page builder is the way to go. You don’t need any technical skills to build beautiful landing pages in a matter of minutes.